Understanding Downfunnel Attribution for Website Optimization
What is Downfunnel Attribution?
Downfunnel attribution refers to the process of assigning value to marketing touchpoints that occur further down the sales funnel, typically after the initial click or interaction. In contrast to traditional attribution models, which may focus on the first or last interaction, downfunnel attribution takes a more holistic approach, recognizing the entire customer journey and the series of interactions that lead to a conversion.
The Importance of Downfunnel Attribution in Website Optimization
Understanding downfunnel attribution is crucial for website optimization because it helps marketers identify which touchpoints have the greatest impact on conversions. Without downfunnel insights, businesses may overlook key interactions that drive actual sales and revenue. By optimizing these touchpoints, you can maximize the effectiveness of your marketing spend and enhance the overall user experience.
How Downfunnel Attribution Improves Conversion Strategies
By enabling downfunnel attribution, you can improve conversion strategies in several ways. It allows for a more accurate understanding of which channels and tactics are truly driving high-quality leads. With this data, you can refine your campaigns, allocate resources more effectively, and optimize your website to encourage conversions at the critical moments in the funnel.
Key Takeaways from the Video
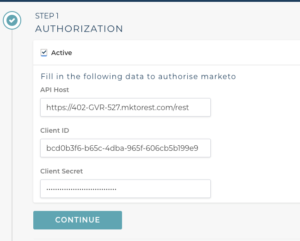
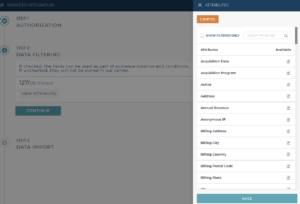
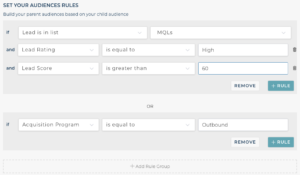
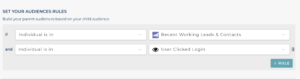
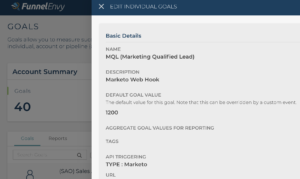
In our video, we take a deeper dive into the process of enabling downfunnel attribution. Watch the full video to get actionable tips and learn how to implement downfunnel attribution in your own marketing strategies. Understanding where conversions are happening and optimizing the right parts of the funnel can significantly increase your overall website performance.