Analytics plays a critical role in improving conversions in several ways including exploratory analysis and ongoing reporting. One of the main factors that can constrain your ability to optimize your site for conversions is the quality of the data you have available and your ability to act upon that information. There are an amazing array of web analytics solutions available to the marketer these days, but too often they’re underutilized in the face of other business priorities or technical and setup complications. That’s a gap in the analytics architecture, which is just as important as the product architecture for online business.

Photo Credit: Apreche via Compfight cc
This isn’t just a technical problem, there’s a significant organizational challenge as well. Savvy marketers who can interpret data invariably want more – better insights into customer behavior and tools that can deliver it. The burden of responsibility however frequently falls on already overworked developers to implement the tags and tracking code necessary to accurately collect that data. The general solution that has emerged to deal with this challenge is tag management – from free solutions like Google Tag Manager to enterprise platforms such as Tealium and BrightTag. At FunnelEnvy we love Google Tag Manager, but we’re also fans of Segment.io – a company that approaches the same problem from a different perspective. They wrap all of the analytics providers into a single set of consistent APIs (server, Javascript and mobile) and allow you to “turn on” new providers through a simple interface.
Like any solutions both tools have their benefits and drawbacks, but it’s possible to combine the two into something truly awesome.
About Google Tag Manager
Like many tag management solutions, Google Tag Manager allows us to extract all of the marketing tags, pixels and analytics calls that we make out of the app, and into a user interface that let’s a marketer manage analytics without requiring code change to the website. This has several benefits, including:
- Speed – Instead of bothering the developers to make our analytics changes we can implement them directly in Google Tag Manager.
- Flexibility – Google Tag Manager’s concepts of tags and rules gives us a lot of flexibility to define what runs where.
- Data Access Consistency – By standardizing macros and using the data layer we’re able to have a consistent approach to retrieve important data from the application.
- Version Control, Preview & Debug – Google Tag Manager uses a container based model that allows us to visually preview, debug and rollback analytics changes.
Although Google Tag Manager has a few built-in tags for certain providers (letting anyone without coding experience implement a provider) we don’t really use these often since the current list of built-in tags is somewhat limited and we’re pretty comfortable writing Javascript.
Enter Segment.io
As a developer turned marketer I’ve been a fan of Segment.io for a while now and instantly saw the benefits when it first crossed my radar. We deal with a lot of analytics solutions for our clients, and rather than having to implement tags and calls to each specific one we can just make calls using the open source analytics.js wrapper and Segment.io handles sending it to whatever providers are enabled. They provide a really intuitive interface to turn on / off providers, and have a great solution for storing data and “replaying” it onto a new provider. The new Live Debugger that they’ve introduced is a great step forward for testing, and it’s an even more effective solution for native mobile apps, since enabling new analytics platforms doesn’t require a recompile.
By default with Segment.io you’re still embedding code into the application (although probably less than you would without it), and it doesn’t (yet) have the concepts of rules, macros / data layer, and container management that Google Tag Manager brings to the party.
Best of Both Worlds
When I saw that Segment.io had introduced support for Google Tag Manager I wondered if it would be possible to combine the two. The idea was to use Segment.io to instantiate Google Tag Manager as a provider, and then make calls to Segment.io from within GTM.
There’s something circular about this approach – using Segment.io to setup Google Tag Manager and then using GTM tags, and rules to make calls to the Segment.io API. This allows us to have some of the flexibility and container management that Google Tag Manager has, but still keep the consistent API and provider management of Segment.io. After trading a couple emails with Jake Peterson from Segment.io (who assured me that attempting this would not cause another polar vortex), I gave it a shot.
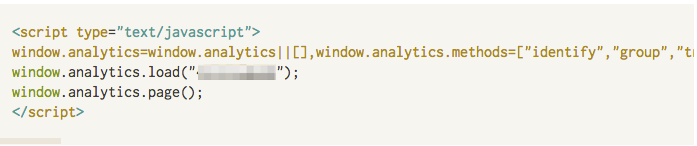
Step 1: Install Segment.io code
If you’re using WordPress you might want to check out the plugin that makes this easier.
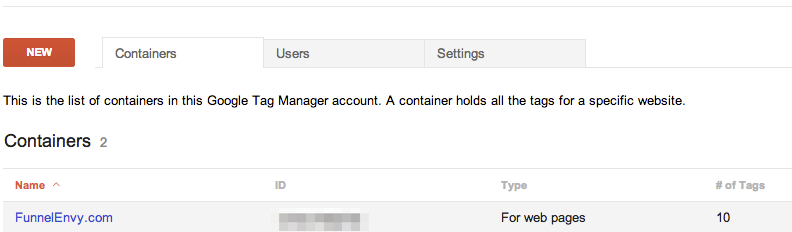
Step 2: Setup a Google Tag Manager Account and Container
Head over to Google Tag Manager and setup a new account and container. Don’t put the GTM <script> tag on your site, you’ll set that up in the next step.
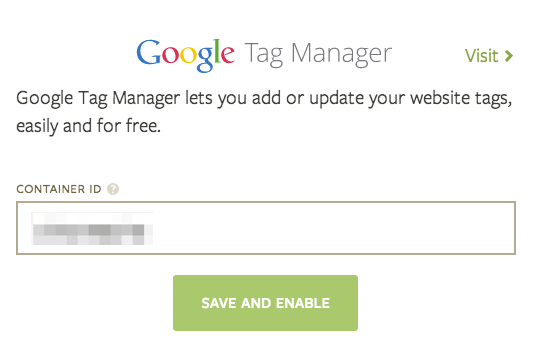
Step 3: Turn on Google Tag Manager within Segment.io
Head over to your Segment.io integrations, and turn on Google Tag Manager. You just need the Container ID that you created in Step 2 here.
Step 4: Configure, Debug and Publish your Tags
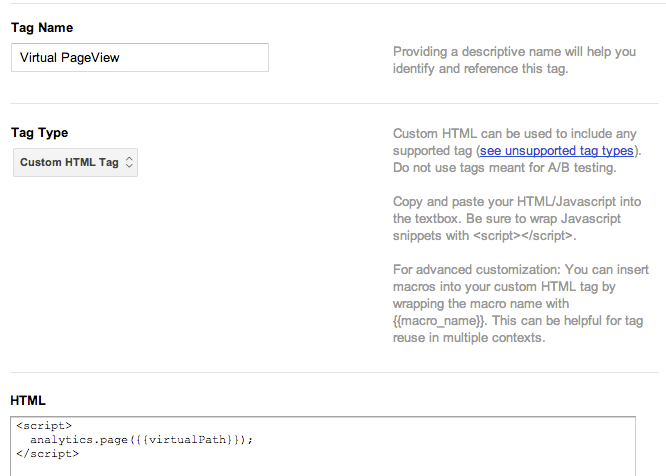
At this point you can create your tags within Google Tag Manager. For any tags where you’ll be using Segment.io you’l want to to use the Custom HTML Tag Type. Here’s a relatively simple example that fires a virtual pageview using Segment.io and also uses the rules and macros of Google Tag Manager.
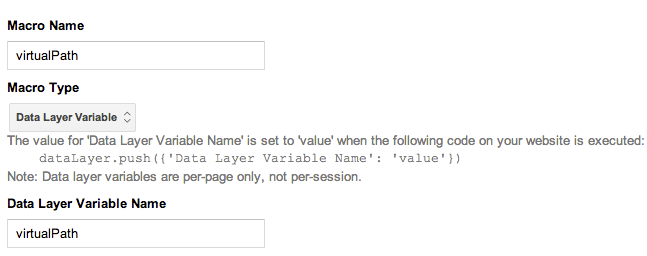
In this case the app is giving us data (the virtual pageview to fire) by using the data layer. In Google Tag Manager we pick that up by using a macro.
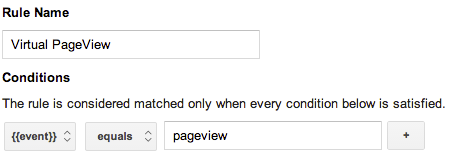
In order to fire the tags, we have to create a rule that checks the event value in the data layer:
Finally we associate the tag for the virtual pageview with the rule. Note that this is a custom HTML tag that uses the Segment.io API:

It turns out to be really straightforward. Many of our tags in Google Tag Manager are Custom HTML tags that call Segment.io, but that’s not an absolute requirement. You could easily combine this with built-in tags, and still use the data layer and macros approach. Obviously this is a relatively simplistic example, but it’s easy to imagine using approach to better manage a more complex analytics architecture. Where this solution could be particularly valuable for is in situations where there are multiple analytics providers being used, and where you expect to be making significant changes to the analytics code.
At some point I suspect these solutions are going to converge and this sort of approach will no longer be necessary. Google Tag Manager is rapidly adding more built in tags, and if the Live Debugger is any indication Segment.io will also introduce more of the features of traditional tag management. But as an interim solution for those of you who want the benefits of both solutions this may be an approach worth considering.
Do you have any suggestions for dealing with rapidly changing analytics requirements? Let us know in the comments below.