At FunnelEnvy several of our clients use Marketo. It’s a great solution for marketers to consolidate lead data and automate many of the aspects of marketing campaigns, including nurture campaigns and landing pages. Marketo offers a lot of capability for non-developers, which is probably why it’s seen such rapid adoption especially for lead generation use cases. Marketo offers A/B testing capability for landing pages, but we generally prefer Optimizely because it offers more flexibility and power when it comes to page testing, and we can also use it on the non-Marketo web properties. Both Marketo and Optimizely offer limited documentation on the topic, but I thought I’d share some of the hard-learned lessons (mistakes) that we’ve made with the hope that you can avoid them in the future. Together they’re two of the top tools in the market to drive conversions and personalized experiences.
A word of warning – some sections of this post get technical. Feel free to pass along to your developers or technical optimization team.
The right way to install the Optimizely snippet in Marketo
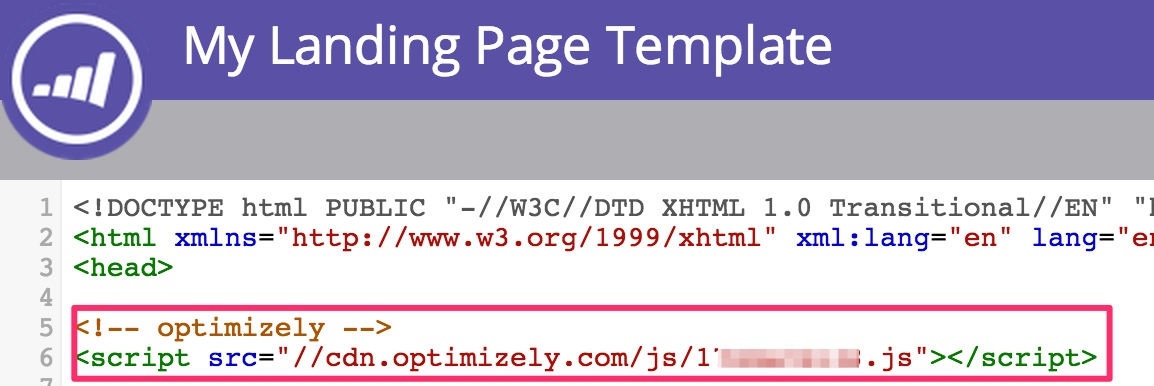
Marketo has a blog post on installing the Optimizely snippet into a single landing page. I would recommend not doing it this way since you’re going to have to repeat this for every single page (now and in the future). Assuming you have a sensible template structure it’s much better to edit the template (or get your developer to do so) and drop the Optimizely snippet right in the <head> tag.
You can do this by going into the Design Studio, finding the right template (under “Landing Pages -> Templates”) and copy / paste the snippet right in there.
Remember that you’re also going to have to approve both the template and then all of the individual pages that use the template after you make these changes.
Bonus Tip: While you’re in the template HTML you may want to add Google Tag Manager if you’re not already using some form of tag management. It will make your analytics life much easier.
Standardizing URL Structure
With Optimizely you spend a lot of time setting up targeting rules and pageview goals based on URLs. The same URL matching concept exists in many other places as well, including Google Analytics conversion goals and Google Tag Manager rules, and you run the risk of bad data if you get it wrong.
Marketo landing pages are somewhat restricted in terms of their URL structure. You can change the default landing page URLs and configure redirects, but you can’t really create nested URL paths or “subfolders” (e.g. /folder/landing-page.html). We have clients that are using Marketo for multiple conversion goals, each with more than one step in the funnel (e.g. landing page, form and thank you page) and also have more than one person in the company setting up landing pages and marketing activities. Without some level of organization and planning this can quickly turn into a nightmare free-for-all of URLs that you’re never going to be able to target correctly or consistently in your Optimizely experiments.
What I recommend here is establishing a convention that allows you to look at any URL in the funnel in the future and determine which funnel it belongs to, which step in the funnel the page represents, but also allows for some flexibility in the case of multiple pages in that step. Depending on how you’re using Marketo there are a lot of ways to tackle this but here’s one approach that’s worked. Our URL convention consists of certain discrete segments:
<page specific segment>-<funnel segment>-<step segment>.html
Where:
<page specific segment>allows for flexibility for each page.<funnel segment>should be consistent for each funnel (conversion goal).<step segment>should represent each step in the funnel.
An example will probably make this clearer. Let’s say you’re trying to get people to download an ebook in exchange for their information (name, email address, company). And this funnel (download ebook) contains three steps (landing page, form page, and confirmation page). The ‘funnel segment’ in the URLs would be download-ebook, the ‘step segment’ is one of either landing-page, form or confirm and the page specific segment lets you have some flexibility for multiple versions of same step in the same funnel (e.g. for split testing URLs). So your URLs in this example could be:
download-ebook-landing-page.htmldownload-ebook-2-landing-page.htmldownload-ebook-form.htmldownload-ebook-confirm.html
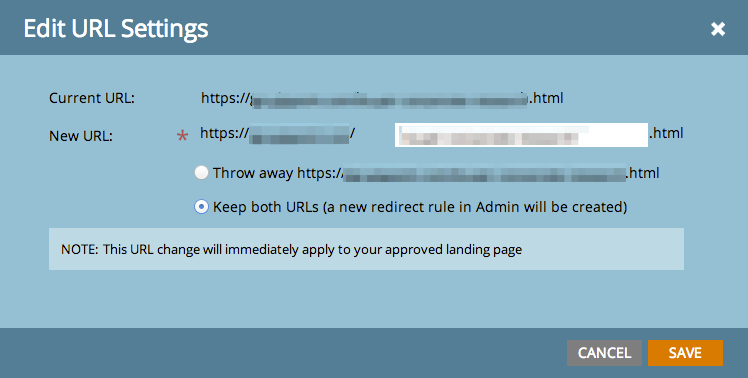
When you come up with your URL convention and start changing URLs you want to make absolutely sure that you check the “Keep both URLs” option in Marketo. Otherwise all of the old legacy links are going to be broken.
Whatever structure you come up with you’ll certainly want to document, distribute and enforce it accordingly. With the approach above it becomes relatively trivial to target single pages or multiple pages in a particular funnel or steps across funnels with a regular expression.
Broken Tests & Dynamic Element Ids
The first Optimizely test I ran on a Marketo landing page started great – big lift right out of the gate. Then at some point the numbers started rapidly converging. If you’ve run a few A/B tests you’ll know that this happens frequently even if the test setup is fine. This time however I thought it looked a little fishy so I opened up the editor and sure enough my test was broken. The variation code wasn’t being applied to the page and when I dug a bit deeper I saw that all of the CSS selectors that I had in the code were invalid. I was in a rush, and rather than stopping and thinking about why this happened I just went in and fixed the selectors and reset the test.
It broke again a few days later. Cue the expletives and my embarrassment while I explained to our client that I really did know how to build a test.
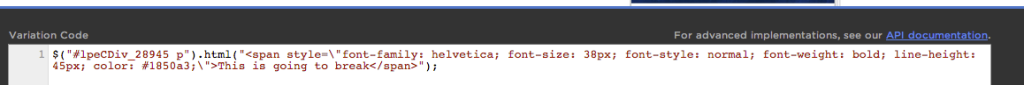
What happened? It turned out that between these events I had gone into the template, added a bit of analytics javascript and approved the page. If you view the source on a Marketo landing page you’ll see a lot of <div> elements with funky looking ids:
It turns out those ids are dynamic, meaning that they’ll change every time you update the page, even if those changes don’t affect the DOM. Since everyone (including Optimizely’s WYSIWYG editor) uses ids as the basis for selectors it seems perfectly rational to use these in your variation code and call it a day. Of course the next time the page is approved you’re in trouble.
So the solution is to liberally sprinkle in your own element attributes into your landing pages, and use these for the variation code selectors (thereby ensuring they won’t change). Because of some of the limitations of Marketo’s landing page editor you’re going to end up using classes in many places where you would typically use ids, but as long as you keep them unique you should be ok. You’ll probably also have to do some “selector gymnastics” to traverse the DOM correctly with your own custom attributes.
Absolute Positioning
By default Marketo’s landing pages use absolute positioning (Edward Unthank posted an ingenious workaround to enable responsive pages). This is great for a marketer who wants to drag and drop a page but wreak havoc if you’re moving around or removing DOM elements for a test. There’s no quick fix solution that I’m aware of here, just be prepared to deal with repositioning them and other affected elements on the page.
Advanced Topic: Using Marketo Data In Optimizely Experiments
In my opinion the real value of marketing automation platforms like Marketo is the vast amount of lead data they consolidate, and the tools they give you to act upon that data. If you’re building marketing activities with Marketo you can use that rich data to personalize the landing pages or email campaigns and drive much higher conversion rates. But what if you want to use the same data (from Marketo) in Optimizely experiments on your other (non-Marketo) web properties? What if you could create Optimizely audiences from Marketo attributes and use them to personalize the experience in your public-facing website or ecommerce store?
Marketo recently rolled out their RTP (Real-Time Personalization) API, and if you have that in your plan it’s a viable solution (assuming you have developers available to work on it). You can include the RTP snippet in your non-Marketo web property and retrieve the visitor segments from the current user and push them into Optimizely audiences (via the Javascript API). Keep in mind the timing implications here – you’ll want to make sure that Optimizely audiences are set before the snippet loads. You may have to implement a client side cache with something like LocalStorage to make it work.
If you don’t want to go through all of that (and you’ll permit me a shameless plug) we’ve built an integration between Marketo and Optimizely for exactly this purpose. Currently it uses the Marketo SOAP API (more widely available than RTP) and does the heavy lifting in terms of retrieving Marketo data and pushing it into custom Optimizely audiences for your experiments. It’s in private beta as of this writing – so please contact us if you think you have an interesting use case.
Feedback
I wrote this guide with the hope that it saves someone else some of the challenges that we had to learn. Marketo and Optimizely are two great marketing solutions that are going to continue to evolve and get better with time, and I’d like to update this with better information for the community as that happens. If you’ve worked with the two and have any insights or feedback or if you’re thinking about it and have questions I’d love to hear all of it in the comments.